رسپانسیو صفحات
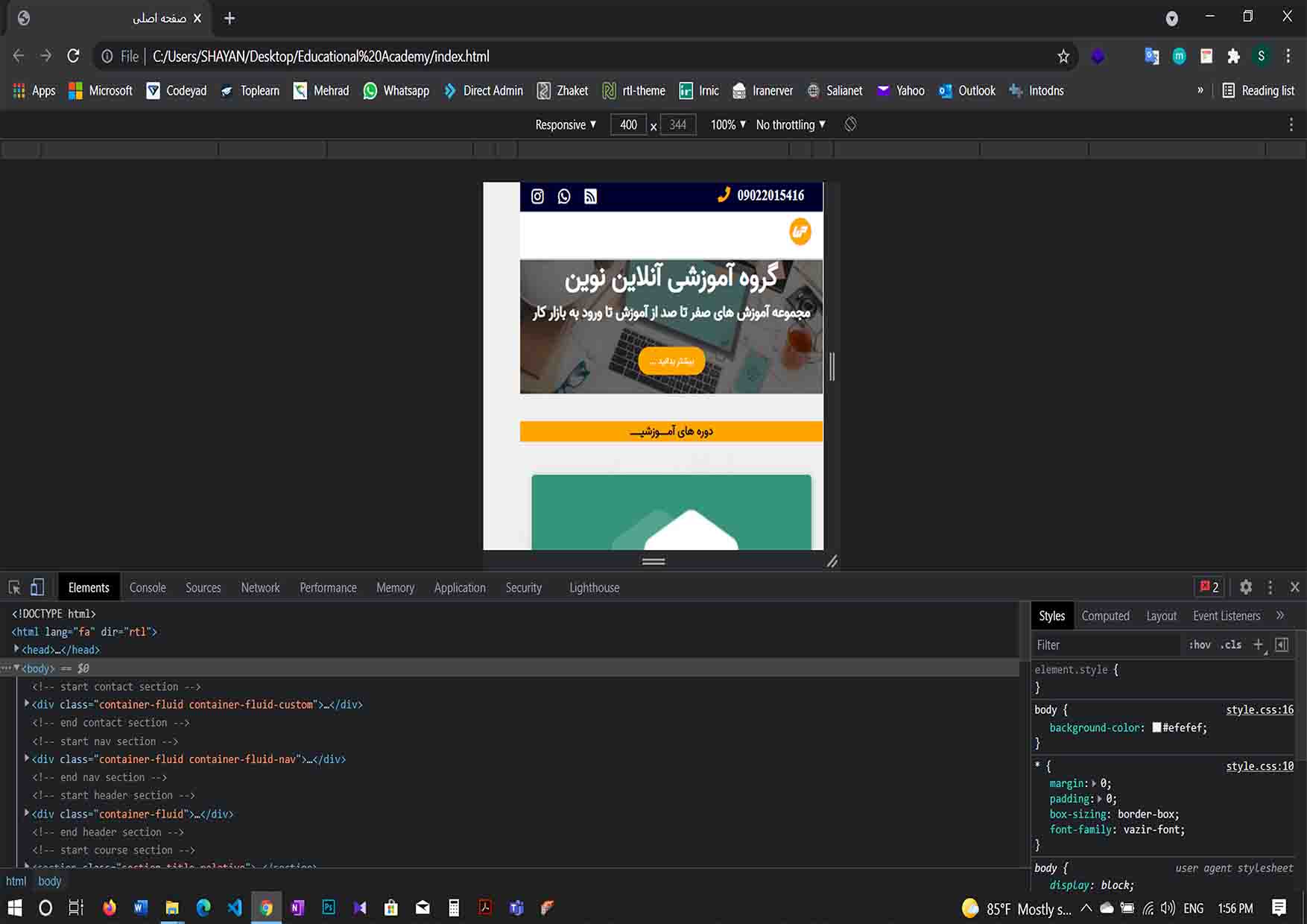
سلام خسته نباشید سوالی که داشتم اینه که در دستگاه های موبایل حالت رسپانسیو انجام نمیشه بدردستی و در موبایل های معمولی در سمت چپ فاصله ای میفته یک نوار سفید رنگ و یک حالت اسکرول میخوره اما زمانی که مرورگر را خودم کوچک و بزرگ میکنم این مشکل نیست اگه لطف کنید راهنمایی کنید .
سلام،
منم دقیقا همین مشکل رو داشتم (عرض مرورگر رو که کم و زیاد میکردم همه چی درست بود اما توی حالت رسپانسیو اسکرول افقی داشتم) و فک میکردم شاید گوگل اینسپکتور اینجا باگ داره،
ولی توی گوشی که باز کردم فایلمو دیدم اونجا هم همینه و اسکرول دارم.
توصیه میکنم داخل اینسپکتور یا فایل استایلت یه همچین استایلی رو بنویسی تا ببینی عرض کدوم المان داره مشکل ایجاد میکنه :
*{
border: 1px solid red!important;
}میتونی با css اسکرول بار رو مخفی کنی :
body {
overflow: hidden; /* Hide scrollbars */
}از روش زیر هم میتونی استفاده کنی :
body {
overflow-y: hidden; /* Hide vertical scrollbar */
overflow-x: hidden; /* Hide horizontal scrollbar */
}
سلام. از این روش استفاده کنید مشکلتون حل میشه
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (-o-min-device-pixel-ratio: 3/2),
only screen and (min--moz-device-pixel-ratio: 1.5),
only screen and (min-device-pixel-ratio: 1.5) {
html,
body {
width: 100%;
overflow-x: hidden;
}
}