رنگ تايتل تولبار
سلام به تمام دانشجويان سون لرن و تشكر از استاد شاهيني بابت تدريس خوبشون
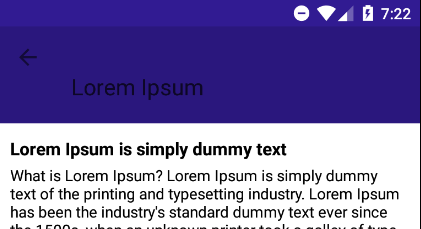
مشكلي كه من دارم اينه كه برنامه رو ساختم ولي رنگ تولبار در CollapsingToolbar سياهه و هركاري كه ميكنم سفيد نميشه.
در ضمن در تولبار ساده هم از اتربيوت titleTextColor واسه تولبار استفاده كردم و رنگش سفيد شد ولي اين كار توي collapsingTollbar جواب نداد.
الان يه خورده گيج شدم در اين مورد،لطفا يه راهكار كلي بفرماييد كه سفيد كردن رنگ تايتل و در ضمن سفيد كردن رنگ دكمه برگشت رو با اون انجام بدم؟
سپاس...
سلام مجدد
علت اینکه رنگ متن تولبار شما مشکی میشه به این دلیل هست که از
style="@style/Theme.MaterialComponents.Light"
استفاده کردید در صورتی که باید از theme و value :
android:theme="@style/Theme.MaterialComponents"
استفاده کنید چرا که متن تولبار همیشه مخالف color تم شما در نظر گرفته میشه .(این مورد یکی از سرفصل ها ذکر شده بود)
نکته مهم این هست که :
Theme.MaterialComponents
به صوت پیشفرض Light نیست. به همین دلیل وقتی تم رو بدین صورت مشخص میکنیم عملا رنگ متن تولبار سفید در نظر گرفته میشه.
درمورد سوال دوم بله با این attr انجام میشود البته با namespace ه app:
app:titleTextColor="@color/primary_text"
app:subtitleTextColor="@color/secondary_text"همچنین در لینک زیر در استک اور فلو شما رو با روش های مختلف راهنمایی میکنه
سلام وقت بخیر
این قسمت رو؛ رنگ تولبار در CollapsingToolbar سياه هست رو به صورت عکس پیوست کنید
همچنین کد xml مربوطه رو ارسال کنید.
سلام...
اين كد XML مربوط به فرگمنت Detail:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@android:color/white">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/collapsing_detail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentScrim="@color/colorPrimary"
style="@style/Theme.MaterialComponents.Light"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:backgroundTint="@android:color/white">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:src="@drawable/img_laptop"
app:layout_collapseMode="parallax"/>
<com.google.android.material.appbar.MaterialToolbar
app:titleTextColor="@android:color/white"
android:id="@+id/toolbar_detail"
android:layout_width="match_parent"
android:layout_height="56dp"
app:layout_collapseMode="pin"
/>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="com.google.android.material.appbar.AppBarLayout$ScrollingViewBehavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="12dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Lorem Ipsum is simply dummy text"
android:textColor="@android:color/black"
android:textSize="16sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="What is Lorem Ipsum?
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry\'s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Why do we use it?
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like)."
android:textColor="@android:color/primary_text_light" />
</LinearLayout>
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
و اين هم عكس مربوط به Collapsing Toolbar: