عدم اعمال کدهای css
0
عرض ادب و احترام
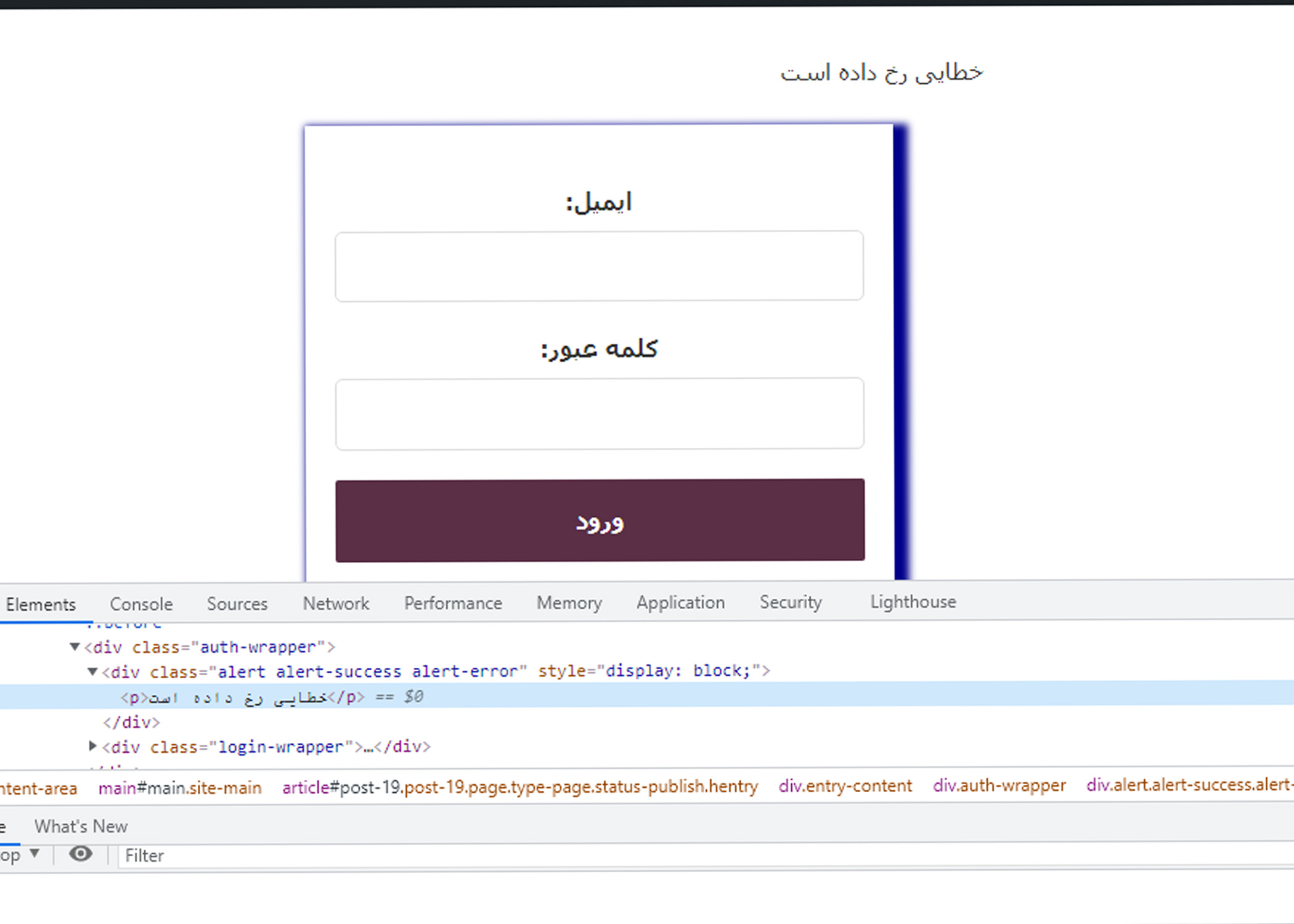
من تو این مرحله پروژه, با مشکل عدم اعمال کلاس های css برروی پیغام خطا نمایشی alert مواجه شدم.داخل قسمت inspect نشان دهنده فراخوانی کلاس های css است ولی روی پیغام خطا نمایشی کلاس css اعمال نشده است.کلاس های css عینا همون کلاس های css این جلسه بوده ولی اعمال نمیشه.تصویر اینسپکت عدم اعمال کدهای css پیوست شده
.login-wrapper,.register-wrapper{
width: 400px;
text-align: center;
margin: 0 auto;
box-shadow: 5px 5px 5px 5px darkblue;
padding: 20px;
}
.auth-wrapper input[type="text"]{
border: 1px solid #ddd;
border-radius: 5px;
}
.auth-wrapper button{
background: #5a2f46;
width: 100%;
}
.auth-wrapper button:hover{
background: #5a2f46
}
.form-row{
margin: 20px 0px;
}
auth-wrapper .alert{
padding: 15px;
text-align: center;
border-radius: 10px;
}
.auth-wrapper .alert .alert-error .p{
background-color: red;
}
.auth-wrapper .alert .alert-success .p{
background-color:#27ff00;
}فایل auth.js:
jQuery(document).ready(function($){
$('#loginForm').on('submit',function(event){
event.preventDefault();
let user_email=$('#userEmail').val();
let user_password=$('#userPassword').val();
let notify=$('.alert');
$.ajax({
url:'/wp-admin/admin-ajax.php',
type:'post',
dataType:'json',
data:{
action:'wp_login_plugin',
user_email:user_email,
user_password:user_password
},
success:function (response) { },
error:function(error){
if(error){
notify.addClass('alert-error');
notify.append('<p>خطایی رخ داده است</p>');
notify.css('display','block');
}
},
});
});
$('#registerForm').on('submit',function(event){
event.preventDefault();
let user_first_name=$('#user_first_name').val();
let user_last_name=$('#user_last_name').val();
let user_email=$('#user_email').val();
let user_password=$('#user_password').val();
let notify=$('.alert');
$.ajax({
url:'/wp-admin/admin-ajax.php',
type:'post',
dataType:'json',
data: {
action:'wp_register_plugin',
user_first_name:user_first_name,
user_last_name:user_last_name,
user_email:user_email,
user_password:user_password
},
success:function (response) { },
error:function(error){
if(error){
notify.addClass('alert-error');
notify.append('<p>خطایی رخ داده است</p>');
notify.css('display','block');
}
},
});
});
});
0
حذف شده
سلام خدمت شما
لطفا سورس کد مرورگر (view source)را بررسی کنی ببیند فایل css مربوطه وجود دارد یا نه؟
اگر وجود نداشت آن را ثبت کنید و اگر وجود داشت مسیر آن را بررسی کنید
اگر مشکل حل نشد مجدد پیام بدهید
برای پاسخ دادن به این سوال شما باید در دوره عضو باشید .