عدم نمایش محتویات المنت <chat>
0
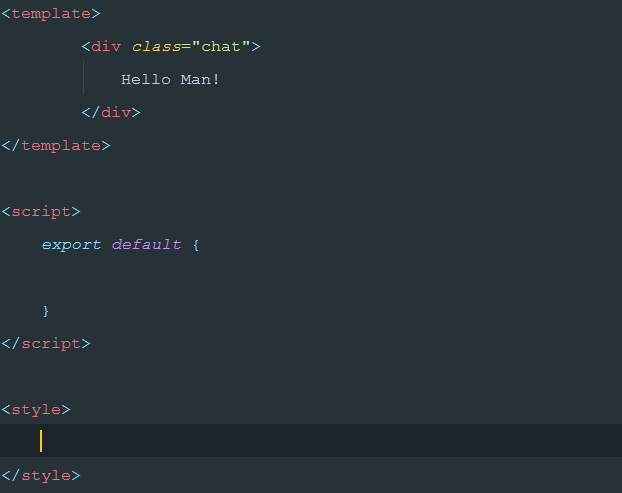
با عرض سلام و خسته نباشید ، من در ابتدا با نصب nod js در ویندوز مشکل داشتم ، بعد از نصب کردن ، و انجام مراحل انجام شده در فیلم ، بخشی که در تگ های <chat></chat> وجود دارد نمایش داده نمی شود
npm در حال watch قرار دارد و کلیه ی تغییرات را بروز رسانی کرده است ، لطفا راهنمایی بفرمایید باید چیکار کنم
عکس محتویات فایل chat.vue رو هم ضمیمه کردم با تشکر
0
0
0
حذف شده
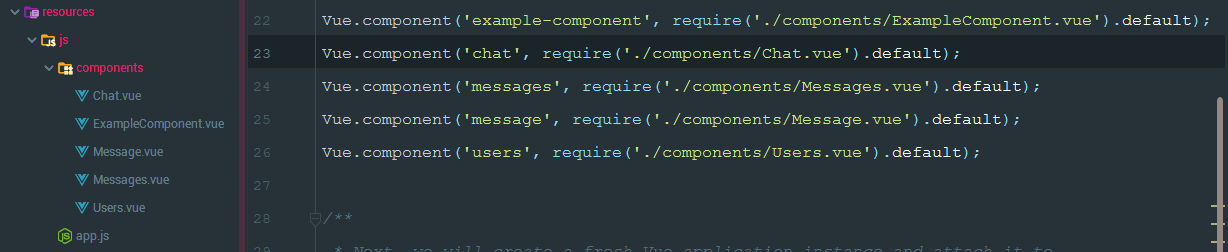
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
Vue.component('chat', require('./components/Chat.vue').default);
Vue.component('messages', require('./components/Messages.vue').default);
Vue.component('message', require('./components/Message.vue').default);
Vue.component('users', require('./components/Users.vue').default);
0
برای پاسخ دادن به این سوال شما باید در دوره عضو باشید .