مشکل در راه اندازی Webpack و Babel و react
0
همه این پیکج ها رو به devdependencies نصب کردم :
@babel/core @babel/preset-env @babel/preset-react babel-loader css-loader file-loader mini-css-extract-plugin sass sass-loader style-loader webpack webpack-cli
webpack-dev-server
{
"name": "react-webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"serve": "webpack serve --mode development",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"react": "^17.0.2",
"react-dom": "^17.0.2"
},
"devDependencies": {
"@babel/core": "^7.15.5",
"@babel/preset-env": "^7.15.6",
"@babel/preset-react": "^7.14.5",
"babel-loader": "^8.2.2",
"css-loader": "^6.2.0",
"file-loader": "^6.2.0",
"mini-css-extract-plugin": "^2.3.0",
"sass": "^1.41.0",
"sass-loader": "^12.1.0",
"style-loader": "^3.2.1",
"webpack": "^5.52.1",
"webpack-cli": "^4.8.0",
"webpack-dev-server": "^4.2.1"
}
}
webpack.config.js
const path = require("path");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
output: {
path: path.join(__dirname, "/dist"),
filename: "index.bundel.js",
},
devServer: {
port: 3010,
watchContentBase: true,
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: ["@babel/preset-env", "@babel/preset-react"],
},
// {
// test: /\.(js|isx)$/,
// exclude: /node_modules/,
// use: {
// loader: "babel-loader",
// },
},
{
test: /\.scss$/,
use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"],
},
],
},
plugins: [new MiniCssExtractPlugin()],
};
وقتی که هم دستور
run npm serve
رو اجرا میکنم ،با انواع خطاها از این جمله این خطا مواجه میشم :
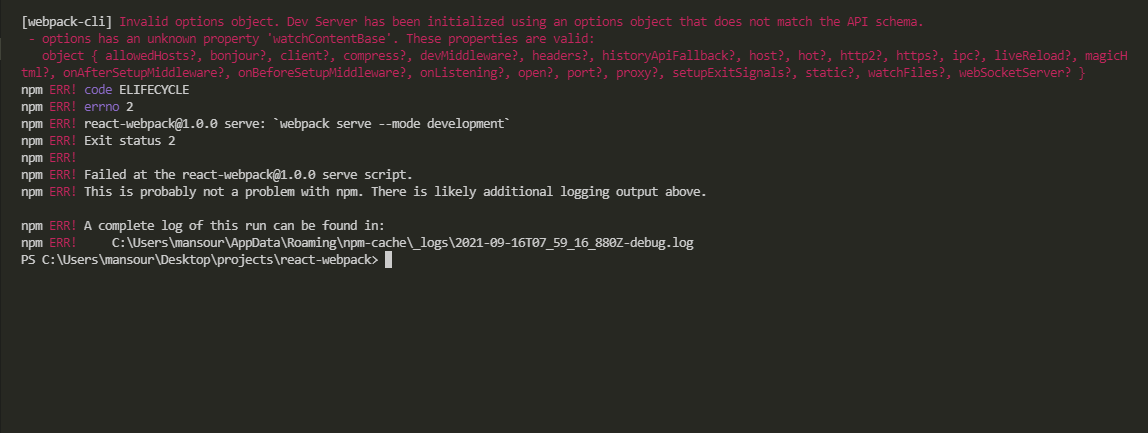
Dev Server has been initialized using an options object that does no match the API schema
1
حذف شده
سلام خدمت شما. این خطا داره میگه devServer به درستی config نشده.احتمالا زیاد api این dev server در نسخه جدید تغییر پیدا کرده.
طبق کد زیر config کنید.
var path = require('path');
module.exports = {
//...
devServer: {
static: {
directory: path.join(__dirname, 'public'),
},
compress: true,
port: 9000,
},
};
برای پاسخ دادن به این سوال شما باید در دوره عضو باشید .