نمایش داده نشدن عنوان های نوشته شده
سلام
خسته نباشید
من تمامی مراحل رو مو به مو انجام دادم ، اما یک مشکل بزرگ دارم:
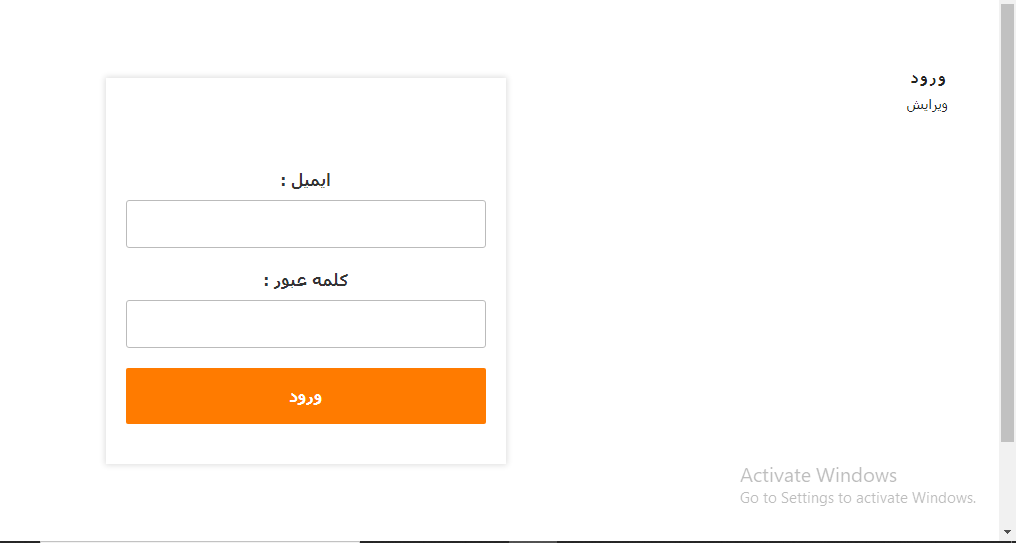
هنگامی که دیتا ها را در بخش ورود و ثبت نام در پیشخوان وردپرس پر می کنم تنها چک باکس ها اوکیه ، یعنی فقط چک باکس های فعالسازی کار می کنن و در عوض متنی که در قسمت عنوان فرم ورود می نویسم در صفحه ورود یک فاصله دریافت می کنم! در صفحه ثبت نام هم همینطور! (اگه به تصویر ضمیمه دقت کنید متوجه موضوع می شوید) وقتی هم که اینسپکت می گیرم می بینم که اصلا مرور گر تگ <?php موجود در فایل login.php و register.php رو پیدا نمی کنه!! مشکل از کجا است؟؟
کد های من اینان:
فایل login.php:
<div class="auth-wrapper">
<div class="login-wrapper">
<?php if(isset($wp_auth_options['login_form_title'])) ; ?>
<h2> <?php echo $wp_auth_options['login_form_title']; ?> </h2>
<div class="alert" style="disply:none;"></div>
<form action="" method="post" id="loginform">
<div class="form-row">
<label for="useremail">ایمیل :</label>
<input type="email" name="useremail" id="useremail">
</div>
<div class="form-row">
<label for="userpassword">کلمه عبور :</label>
<input type="password" name="userpassword" id="userpassword">
</div>
<div class="form-row">
<button name="submitlogin">ورود</button>
</div>
</form>
</div>
</div>فایل register.php:
<div class="auth-wrapper">
<div class="register-wrapper">
<?php if(isset($wp_auth_options['register_form_title'])); ?>
<h2> <?php echo $wp_auth_options['register_form_title'] ?> </h2>
<div class="alert" style="disply:none;"></div>
<form action="" method="post" id="registerform">
<div class="form-row">
<label for="user_first_name">نام :</label>
<input type="text" name="user_first_name" id="user_first_name">
</div>
<div class="form-row">
<label for="user_last_name">نام خانوادگی :</label>
<input type="text" name="user_last_name" id="user_last_name">
</div>
<div class="form-row">
<label for="user_email">ایمیل :</label>
<input type="email" name="user_email" id="user_email">
</div>
<div class="form-row">
<label for="user_password">کلمه عبور :</label>
<input type="password" name="user_password" id="user_password">
</div>
<div class="form-row">
<button name="submitregister">ثبت نام</button>
</div>
</form>
</div>
</div>فایل settings.php:
<div class="wrap">
<h1>تنظیمات</h1>
</div>
<form method="post">
<table class="form-table">
<tr valign="top">
<th scope="row">فعال بودن ورود</th>
<td>
<input type="checkbox" name="is_login_active" <?php echo $wp_auth_options['is_login_active'] ? 'checked':''; ?> />
</td>
</tr>
<tr valign="top">
<th scope="row">فعال بودن ثبت نام</th>
<td>
<input type="checkbox" name="is_register_active" <?php echo $wp_auth_options['is_register_active'] ? 'checked':''; ?>/>
</td>
</tr>
<tr valign="top">
<th scope="row">عنوان فرم ورود</th>
<td>
<input type="text" name="login_form_title" value="<?php echo ($wp_auth_options['login_form_title']) ? : ''; ?>" />
</td>
</tr>
<tr valign="top">
<th scope="row">عنوان فرم ثبت نام</th>
<td>
<input type="text" name="register_form_title" value="<?php echo ($wp_auth_options['register_form_title']) ? : ''; ?>"/>
</td>
</tr>
</tr>
<tr valign="top">
<th scope="row"></th>
<td>
<input type="submit" class="button" name="savedata" value="ذخیره سازی"/>
</td>
</tr>
</table>
</form>لطفا در این خصوص که چجوری این مورد رو اصلاح کنم راهنمایی بفرمایید
احتمالش هست توی فایل ایجکستون هم مشکل داشته باشه.
با کد های من مقایسه کنید چون بدون مشکل کار میکنه.
چون سرم شلوغه که یکی یکی چک کنم ببینم مشکل از کجاست. ولی صددرصد اشتباه نوشتاری دارید.
سلام دوست عزیز. شما اشتباه کد نویسی دارید.
کدی که مخصوص نمایش عنوان فرم هست رو اشتباه نوشتید.
به کد های زیر توجه کنید با دقت و با کد های خودتون مقایسه کنید .
کد مربوط به نمایش عنوان فرم ورود:
<?php if ( isset( $wp_auth_options['login_form_title'] ) ): ?>
<h2><?php echo $wp_auth_options['login_form_title']; ?></h2>
<?php endif; ?>کد مربوط به نمایش عنوان فرم ثبت نام:
<?php if ( isset( $wp_auth_options['register_form_title'] ) ): ?>
<h2><?php echo $wp_auth_options['register_form_title']; ?></h2>
<?php endif; ?>همونجور که میبیند شما در آخر شرط سیمیکالن گذاشتید به جای دو نقطه و اینکه پایان شرط رو نگذاشتید.
به نظرم ابتدا یک دور ویدئو رو بدون هیچ نوع کد نویسی نگاه کنید با دقت تا متوجه کد ها بشید و بعد مجدد با فیلم با دقت دوباره کد نویسی کنید.
البته مشکل شما تا اینجا اشتباه در این چند خط بود ولی کد های درون فایل admin.php هم مهمه و همچنین کد های درون shortcodes.php.
موفق باشید. اگه بازم متوجه نشدید بگید تا بیشتر توضیح بدم.
سلام
مجدد تست کردم و دیدم که درست نشده | این هم از کدای admin.php:
<?php
function wp_auth_admin_settings()
{
add_menu_page('ورود و ثبت نام' , 'ورود و ثبت نام' , 'manage_options' , 'wp_auth' , 'wp_auth_settings');
}
function wp_auth_settings()
{
$wp_auth_options = get_option('wp_auth_aptions' , []);
if(isset($_POST['savedata'])){
$wp_auth_options['is_login_active'] = isset($_POST['is_login_active']);
$wp_auth_options['is_register_active'] = isset($_POST['is_register_active']);
$wp_auth_options['login_form_title'] = sanitize_text_field($_POST['login_form_title']);
$wp_auth_options['register_form_title'] = sanitize_text_field($_POST['register_form_title']);
update_option('wp_auth_options' , $wp_auth_options);
}
include WP_AUTH_TPL . "admin/settings.php";
}
add_action('admin_menu' , 'wp_auth_admin_settings');اگه امکانش هست کلیه فایل های افزونه رو zip کنید و اینجا بفرستید که چک کنم ببینم مشکل از کجاست.
سلام خدمت شما
$wp_auth_options = get_option('wp_auth_aptions' , []);این را اشتباه نوشتید
$wp_auth_options = get_option('wp_auth_options' , []);درست
سلام دوست عزیز. همونجور که گفتم اشتباه شما از فایل admin هست. به قول دوستمون جناب محب ، شما به در خط ۱۰ فایل admin.php برای کلید آپشن به جای wp_auth_options از wp_auth_aptions استفده کردید . یعنی کلمه ی options رو aptions نوشتید.
اولین کاری که میکنید یک سرچ در کل فایل های پروژه کنید و کلمه aptions رو با options جایگزین کنید. و این رو هم توجه کنید کلمات با معنی استفاده کنید.
اصلاح کنید و اگر مشکل داشتید دوباره عنوان کنید. موفق باشید.
منم مشکل شما را داشتم اما
1- در فایل admin.php
$wp_auth_options = get_option('wp_auth_options',[]); در کد بالا به جای wp_auth_options بنویس wp_xx_options
2-بعد کد هات رو یک بار اجرا کن برو توی منو ای که ساخت و یک بار بازدن دکمه ذخیره تنظیمات را ذخیره کن
3- از قسمت phpmyadmin برو توی دیتابیس سایت داخل تیبل options هات
4- حالا در ستون option_name هات دنبال wp_xx_options بگرد و داده های داخل اون ( یعنی داده های که در ستون option _value هست را) کپی کن
5- حالا در ستون option_name هات دوباره دنبال wp_auth_options بگرد وداده هارا در اون کپی کن
6- دوباره سایت را رفرش کن داده ها نمایش داده میشه