اضافه کردن داینامیک کلاس های css به تگ ها
سلام وقت بخیر
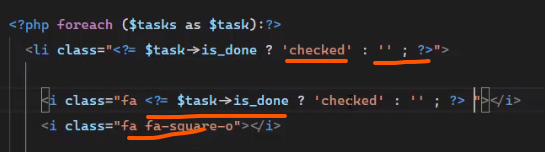
توی این جلسه ، یه تیکه کد قرار داده شد ، که وضعیت در دیتا بیس بررسی میکنه و میگه اگه done شده باشه یا نشده باشه یه جور نمایش داده بشه
یعنی کلا 2 حالت داره
حالا سوال من اینه میخام به یه کلاسی چند تا استایل (بیش از 2 تا) داشته باشه مثلا 5 تا
و این وضعیت ها در یک فیلدی در دیتابیس ثبت هست
چه تابعی باید نوشته بشه و چطوری توی کلاس css باید فراخوانی بشه ؟
سلام
توی این تصویر که اموزش گذاشتید استاد از if کوتاه شده استفاده کردن شما میتونید فیلدی رو شبیه به همین اموزش داخل دیتابیس داشته باشید و استایل های مختلفی رو در نظر بگیرید به مثال پایین دقت بفرمایید :
<style>
.status1{
color: red;
}
.status2{
color: green;
}
.status3{
color: black;
}
</style>
<?php if($task->status == 1 ){ ?>
<h1 class="status1" >task</h1>
<?php }elseif($task->status == 2){ ?>
<h1 class="status2" >task</h1>
<?php }elseif($task->status == 3){ ?>
<h1 class="status3" >task</h1>
<?php } ?>رو داریم که میخوایم با توجه به وضعیتی که داخل دیتابیس داریم از تسک هامون css اینجا ما چندین کلاس
متنی که داخل تگ
h1
قرار داره رو رنگش تغیر کنه بنابراین میایم براش شرط میزاریم که اگر استاتوس تسک 1 بود
statusکلاس 1
رو بهش اعمال کنه اگه دو بود استاتوس 2 و همینطور ادامه میدیم’
سلام و احترام
<style>
.green{
color: green;
}
.red{
color: red;
}
.yellow{
color: yellow;
}
</style>
<?php
function echoTagStatus(string $status)
{
$statuses = array(
'green' => 'status1',
'red' => 'status2',
'blue' => 'status3',
'yellow' => 'status4',
'brown' => 'status5'
);
if(in_array($status, $statuses))
echo "<h1 class=" . array_search($status, $statuses) .">" . 'text' . "</h1>";
}
echoTagStatus('status1');
Result:
text
یه توصیه خیلی مهم اینکه خودتون درگیر چالش بشید و خیلی خوب درباره مسئلهای که وجود داره فکر کنید و اگر سوالی داشتید توی آکادمی مطرح کنید.
سلام وقت بخیر
ممنون از توضیحاتتون
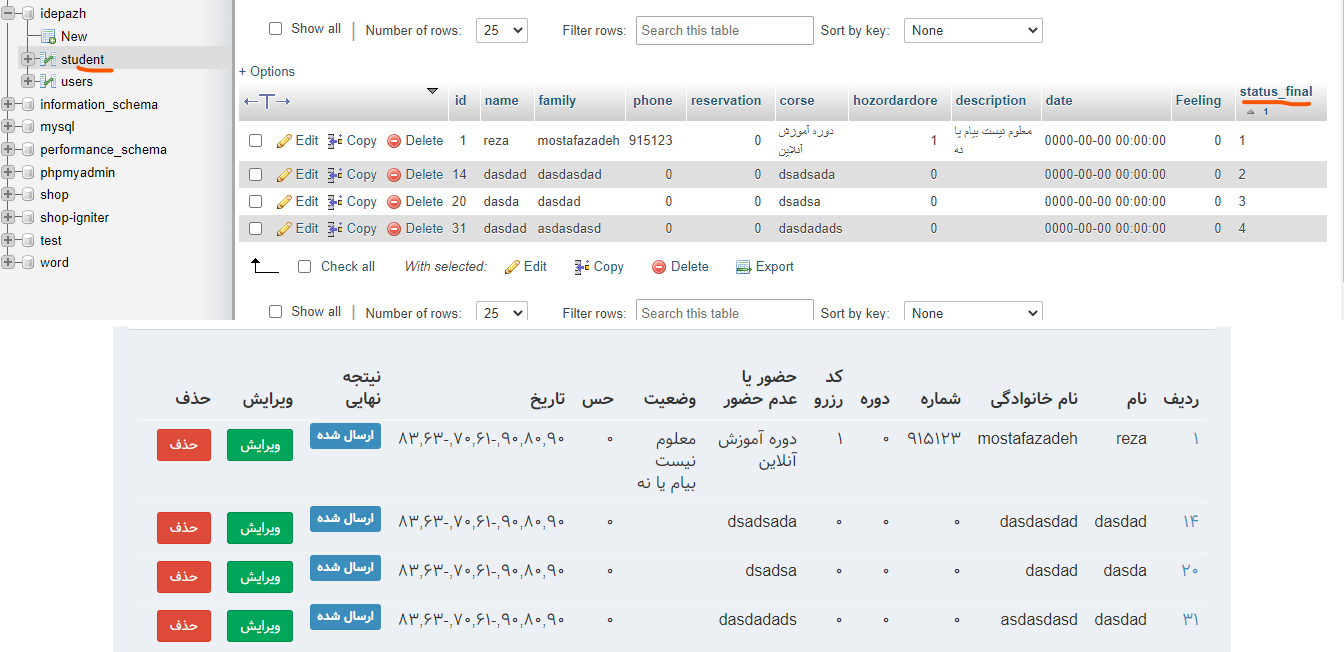
ببینین الان هدف اینه که از جدول student ستون status_final ، بیایم بررسی کنیم که که وضعیت دانشجو در چه حالت هست (از 1 تا 4 هر کدوم نشان دهنده یک وضعیتی هست)
و بعد با توجه به اینکه در چه وضعیتی هست ، ردیف اون مورد رو رنگی کنیم ، برای این منظور ، باید با توجه به هر وضعیت class ، تگ tr یه رنگی باشد
1 - تابع گرفتن وضعیت های status_final چطوری باید نشوته بشه ؟
2- چطوری توی کلclass تگ tr فراخوانیش کنیم ؟