بازگشت از reducer
با سلام
برای حذف و کپی row دو تابع در reducer نوشتم
case 'DELETE_ROW':
return {...state,
rows: state.rows.filter(row => row.hash !== action.payload.hash )
}
break;
case 'DUPLICATE_ROW':
return {...state,
rows: state.rows.map(row => {
if(row.hash === action.payload.hash){
state.rows.push({...row,hash:action.payload.newUUID})
}
return state
})
}
break;
سوالی که داشتم درباره اینه که مقدار برگشتی به کجا میره
در حذف ردیف چیزی که برگشت داده میشه با لاگ گرفتن استیت در فایل
آپدیت میشه app.jsx
ولی در کپی ردیف چیزی که برگشت داده میشه با لاگ گرفتن استیت در فایل
آپدیت میشه row.jsx
سلام خدمت شما. مقداری که برگشت داده میشه به عنوان نسخه جدید در state قرار میگیره، این تغییر در state به component هایی که از داده های داخل state استفاده کردن میرسه و بر اساس اون داده های استفاده شده به روز رسانی میشن.
باتشکر
برای کپی ردیف خطایی نمیگیره و یک ردیف جدید در استیت اضافه میشه
اما ردیف جدید نمایش داده نمیشه
بهتره مرحله به مرحله هر قسمت رو در console.log نمایش بدید و بررسی کنید این رو. قطعا بعد از اضافه شدن row جدید باید rows در کامپوننت ها تغییر بکنه و از همین برای log گرفتنش استفاده کنید.
باتشکر
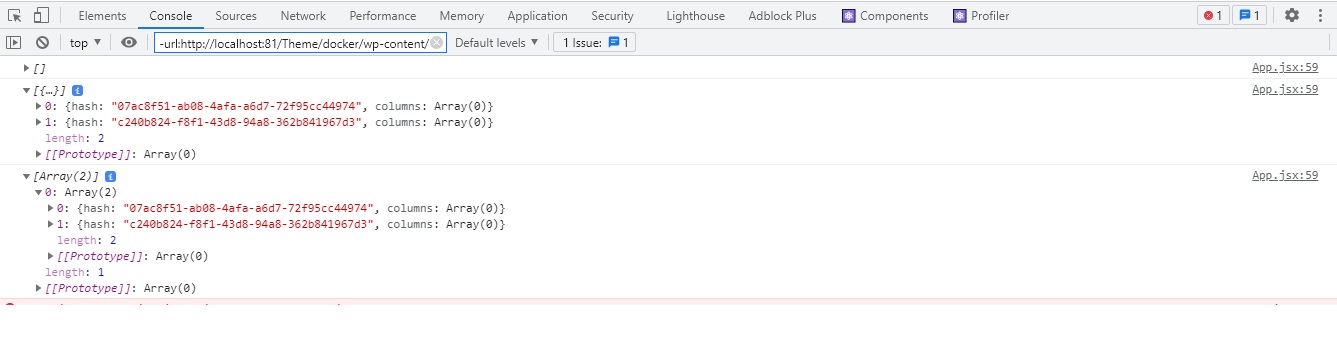
بعد از کپی ردیف یک لاگ از استیت در ردیوسر گرفته شده که به درستی یک ردیف در خانه صفرم آرایه استیت و یک ردیف در خانه یکم آرایه استیت وجود داره
ولی در فایل اپ از استیت لاگ گرفته شده یک آرایه داخل استیت ساخته شده و دو ردیف در خانه صفرم وخانه یکم داخل خانه صفرم آرایه استیت وجود داره
همانطوریکه در عکس مشخصه
دلیل اینکه استیت از یک آرایه در ردیوسر به یک آرایه تودرتو در فایل اپ تبدیل شده چیه؟
احتمالی که بنده میدم این هست که در داخل App داده ها که از State گرفته شده در داخل آرایه دیگه ای قرار داده شده.