تگ های text area,select,optgroup
با سلام
یکسری از تگ های فرم مثل تگ <textarea> که برای نوشتن متن استفاده میشود
یک text area می تواند تعدادی کاراکتر نامحدود را در خود نگه دارد، و متن در یک پهنای فونت ثابت ارائه می شود.
اندازه یک متن را می توان با خصوصیت های cols و rows مشخص کرد، و یا حتی بهتر از طریق CSS ارتفاع و عرض را مشخص کرد.از جمله خصوصیاتی که میگیرد autofocus , readonly, cals , row placeholder ,wrap , required disabled را میگیرد.
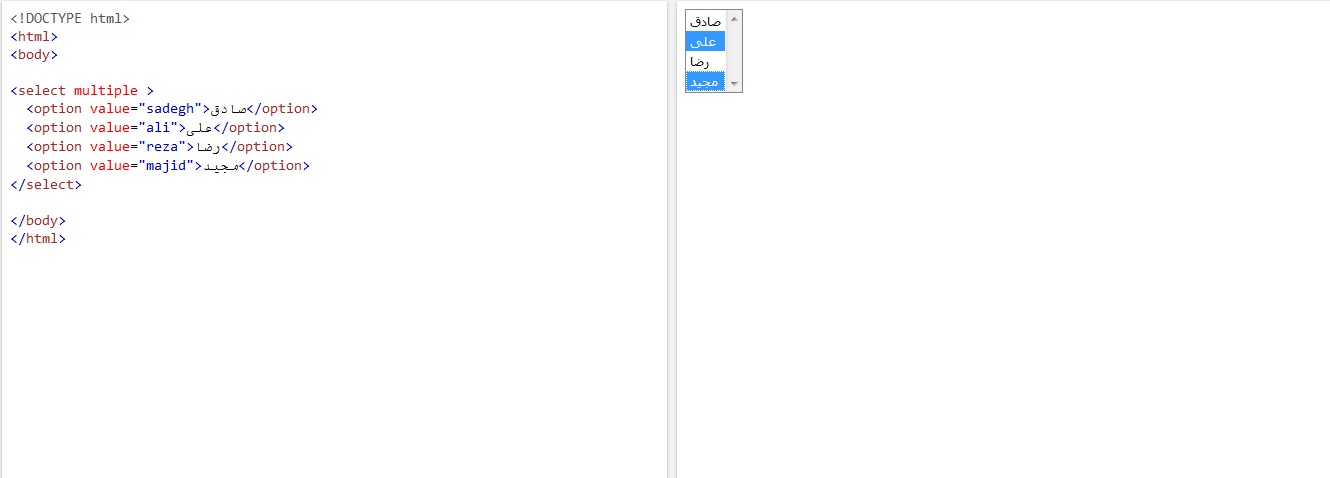
تگ <select> برای ایجاد لیست هست که با تگ های <option> و صفت value مقدار میگیردصفت size , multiple
هم از جمله صفاتی هست که میگیرد
تگ <optgroup> برای گروه بندی option های (گزینه ها) مرتبط در یک لیست کشویی استفاده می شود.
اگر شما دارای یک لیست طولانی از گزینه ها می باشید استفاده از تگ optgroup برای کنترل کردن گزینه ها مرتبط راحت تر است و مورد پسند کاربر نیز می باشد.
تگ <intput:list>
این خصوصیت یک datalist را به یک فیلد متنی متصل می کند.
تگ <fieldset> عناصر مرتبط در یک فرم را گروه بندی می کند.
تگ <fieldset> یک چارچوب اطراف عناصر مرتبط رسم می کند.
درود مهدی جان
بله دقیقا این ها مواردی هستن که واقعا تو بیشتر پروژه لازممون میشه
ممنونم خسته نباشید
ممنون از راهنمایی های بسیار خوبی که فرمودید جناب حبیبیان ؛
در خصوص تگ <select> خصوصیت multiple باعث میشه لیست ساخته شده از حالت کشویی خارج بشه و کاربر بتونه با کلید ctrl بیش از یک گزینه رو انتخاب کنه.