خالی کردن مقدار user در componentDidUpdate
0
سلام خسته نباشید
اگه داخل componentDidUpdate قبل ارسال درخواست به سرور مقدار user فعلی را null کنیم و پس از آن درخواست را ارسال کنیم مشکلی پیش می آید؟
1
حذف شده
بستگی به شرایط داره و کاملا بستگی به اون منطق برنامه داره
مثلا در صورتی که انتظار داشته باشی فقط با تغییر checkedUser مقدار user تغییر بکن: کامپوننت والد rerender بشه این کامپوننت هم دوباره رندر میشه و مقدار user برابر null قرار می گیره
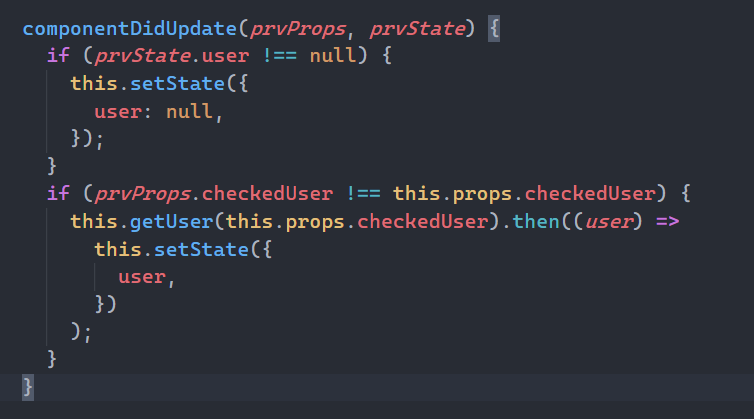
کدی که نوشتی ۲ بار مقدار user رو برابر null قرار میده:
- اگر user مخالف null باشه شرط اجرا میشه و user برابر null قرار میگیره که باعث رندر مجدد کامپوننت میشه
- دفعه بعدی بازم شرط چک میشه درسته مقدار فعلی user برابر null ولی شما داری مقدار قبلی رو چک میکنی که null نیست و این باعث میشه شرط دوباره اجرا بشه و user برابر null قرار بگیره
بهتر منتقل بشه به بعد از ارسال درخواست و کلا یک if هم قرار میدی!
برای پاسخ دادن به این سوال شما باید در دوره عضو باشید .