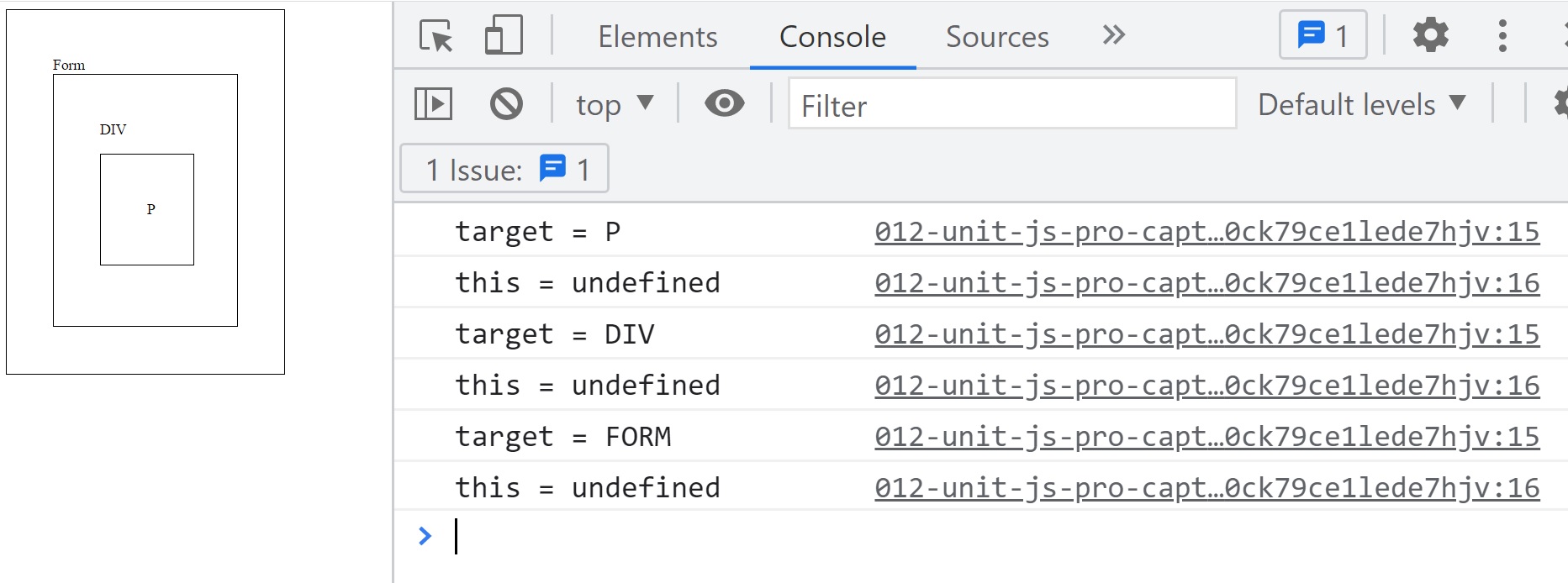
خروجی undefined یا خطا
0
سلام استاد چرا این کد را وقتی شما رو مرورگر اجرا کردید بهتون خطا می ده ولی برا من undefined می زنه؟ و وقتی از event.currentTarget.tagname استفاده می کنم بهم خطا می ده؟
<form action="" id="form" onclick="test(event)" style="border: 1px solid #000;background-color: #f84;padding: 50px;width: 200px;">
Form
<div style="border: 1px solid #000;background-color: #f04;padding: 50px;">
DIV
<p style="border: 1px solid #000;background-color: #00f;padding: 50px;">P</p>
</div>
</form>
<script>
function test(event) {
event.target.style.backgroundColor = "blue";
setTimeout(() => {
console.log(`target = ${event.target.tagName}`);
console.log(`this = ${this.tagName}`);
event.target.style.backgroundColor = "";
}
, 0)
}
</script>
برای پاسخ دادن به این سوال شما باید در دوره عضو باشید .