خم کردن تقاطع دو border
سلام
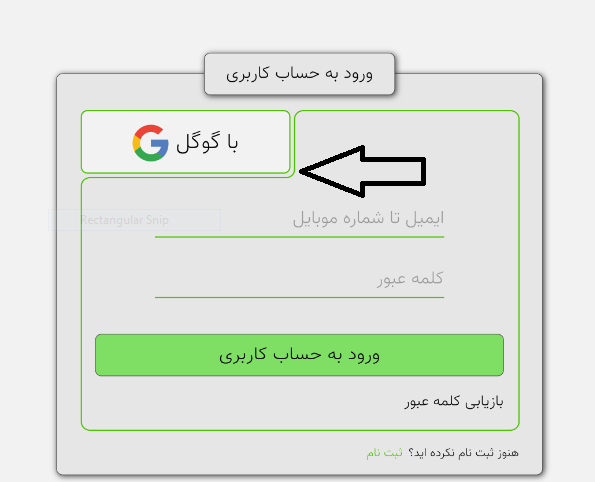
من یک فرم مطابق عکس که آپلود شده کدنویسی کردم , فقط اون بخشی که با پیکان مشکی داخل عکس علامت گذاشتم نتونستم کدنویسی کنم
چه طوری باید اون یک تیکه خم کرد؟
سلام دوست عزیز این کار رو با border radius باید انجام بدید سرفصل css اول کامل ببینید بعد برید سراغ طرح زدن
من کد html و css کل عکس نوشتم
مشکل فقط اون خمیدگی که تو پیکان مشکی رنگ بهش اشاره شده
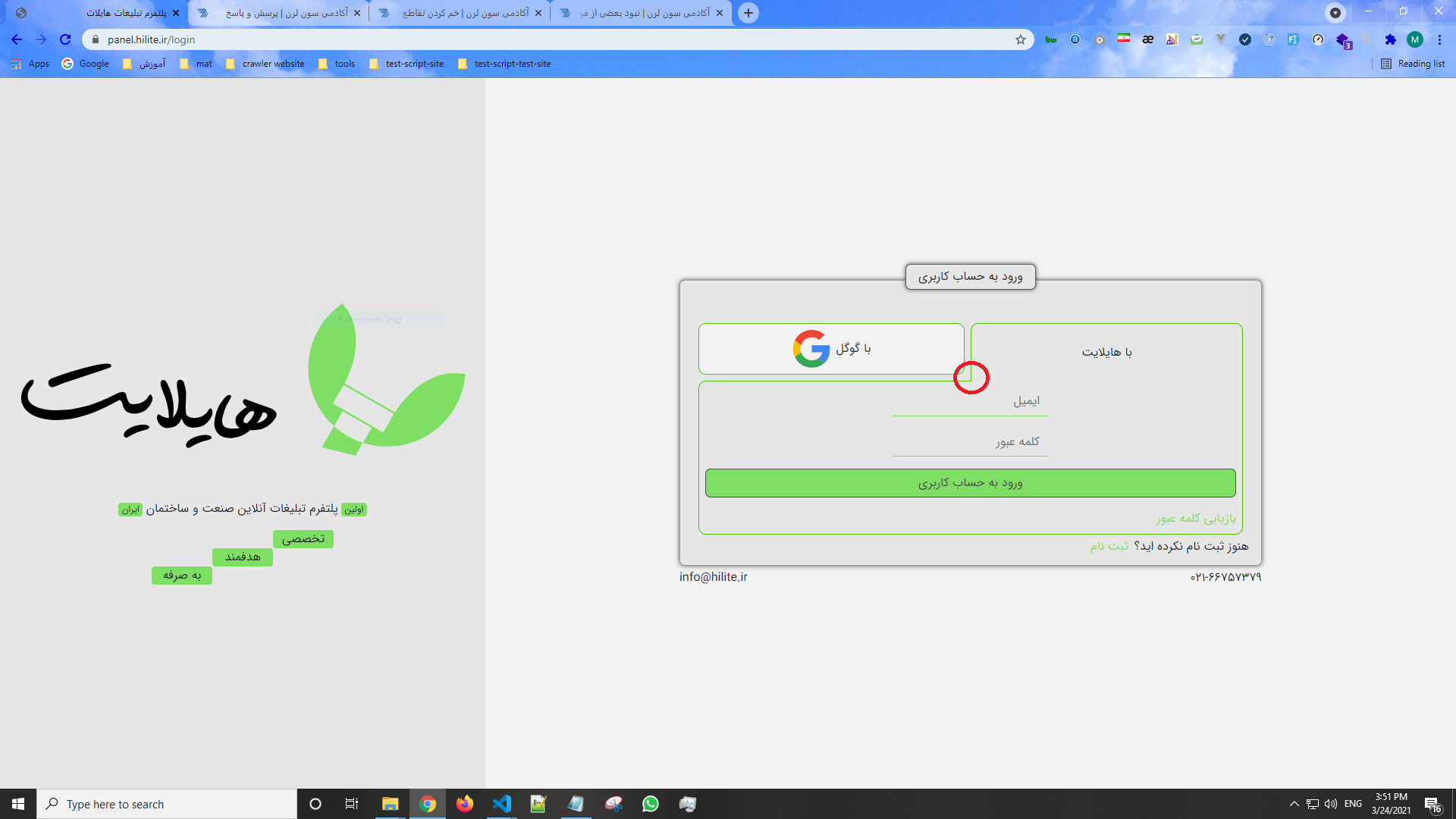
طبق عکس کادر قرمز رنگ و آبی رنگ هر دو border و border-radis دارن و من کادر آبی رنگ استایل زیر دادم این باعث شده که یه بخش از border-top کادر قرمز رنگ نمایش داده نشه
position: relative;
margin-bottom: -1px;
z-index: 9;
border-bottom:0px;
دوست عزیز کد هاتون رو بفرستید با عکس که نمی شه متوجه مشکل شد!
در ضمن برای گرفتن پاسخ به پشتیبانی دائم پیام ندید همین جا اگر بعد از 2 روز پاسخی داده نشد مجددا کامنت بزارید تاپیکتون بیاد بالا حجم سوالات زیاده باید صبر کنید به نوبت پاسخ داده میشه.
سلام سال نوتون مبارک
فرانت پروژه روی ReactJS هستش و دادن سورس کد اون صفحه دردسر داره و کد متعلق به پروژه شرکت هستش
لینک صفحه کارتون راه میندازه؟
مشکل فقط اون جایی که باید border خمیده بشه (عکس آپلود شده دایره قرمز رنگ)
باید به کدها دسترسی داشته باشیم تا بتونبم بررسی کنیم لذا یه لینک می دم بهتون که روش پیاده سازی درس توصیح داده شده
https://stackoverflow.com/questions/10545438/border-radius-css-property-curve-outside