دقیقه 6:54
سلام استاد شما گفتید که وقتی یه مقداری را داخل input text وارد کنید و صفحه را رفرش کنید مقدار valuemissing برابر با false میشه استاد ما همین کار را کردیم تغییری نکرد .چرا؟
سلام
کدی که در زمان جلسه توضیح داده شده مشکلی که نداره؟
اگر مطابق اون زده باشید منطقا باید همون نتیجه ای رو که من گرفتم شما هم بگیرید
اگر به این صورت نیست کدتون رو بفرستید که چک بکنم
استاد من همین کد را اجرا کردم تو فیلم شما اجرا که میکردید مقدار valuemissing برابر false میشد ولی ما رفرش که کردیم تغییری نکرد.
<form action="">
<input type="text" required minlength="10" >
<button type="submit">Submit</button>
</form>
<script>
const form = document.querySelector('form');
const text = document.querySelector('input');
console.log(text.validity);
</script>
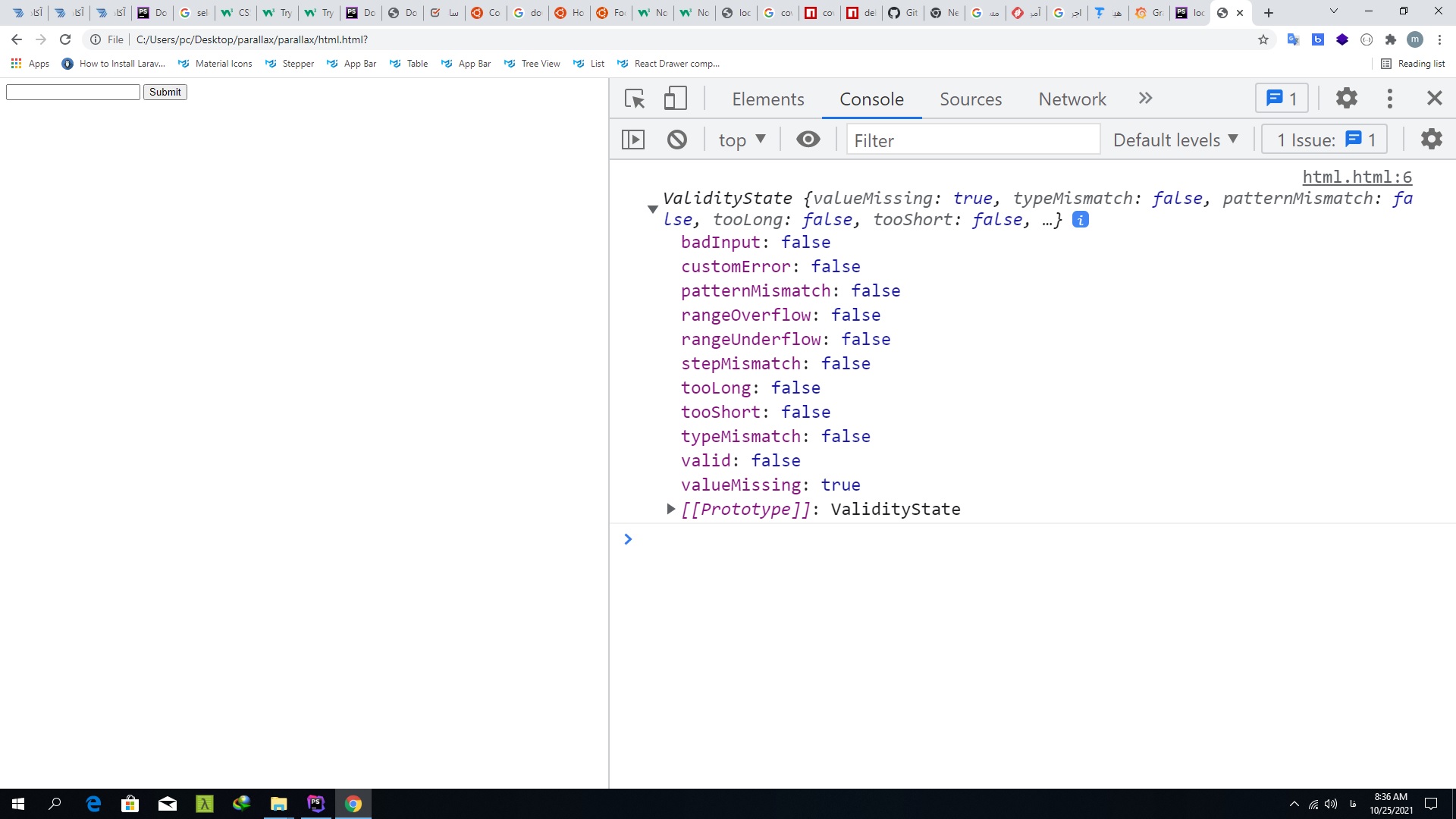
من همین کد را دوباره رو سیستمم اجرا کردم true برمیگردونه نتیجه بعد از رفرش صفحه را عکس شو براتون گذاشتم
من دقیق تر توجه کردم به عکسی که فرستادی ظاهرا این تفاوت برمیگرده به مرورگر فایرفاکس و کروم
من از فایرفاکس استفاده کردم و بعد از رفرش مقداری رو که داخل فرم وارد کردم باقی میمونه
برای تست کردن از همون روشی که در ادامه توضیح داده شده و JS بدون رفرش کردن کد رو ادامه بده