سلام چرا این کد من بعد از چند بار کارکردن روی المنت های بالای صفحه خطا میده
0
سلام چرا این کد من بعد از چند بار کارکردن روی المنت های بالای صفحه خطا میده این کد من هستش نمی دونم چرا بعد از اینکه صفحه را اسکرول می کنم و میام پایین صفحه در به من خطای
Uncaught TypeError: Cannot read properties of null (reading 'tagName')
at HTMLDocument.document.onmousemove (index.html:13)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#example, .box {
width: 300px;
height: 200px;
border: 25px solid #ff8800;
padding: 20px;
overflow: auto;
}
#circle {
width: 20px;
height: 20px;
background-color: red;
position: absolute;
border-radius: 100%;
top: 0;
}
#example div {
height: 200px;
}
</style>
</head>
<body>
<button onclick="slowDown()">برو کم کم پایین</button>
<div id="circle"></div>
<div style="height: 100px"></div>
<p> شماره 1</p>
<div id="example1" class="box">
<div>باکس 1</div>
<div>باکس 2</div>
<div>باکس 3</div>
<div>باکس 4</div>
<div>باکس 5</div>
<div>باکس 6</div>
<div>باکس 7</div>
<div>باکس 8</div>
</div>
<p> شماره 2</p>
<div id="example2" class="box">
<div>باکس 1</div>
<div>باکس 2</div>
<div>باکس 3</div>
<div>باکس 4</div>
<div>باکس 5</div>
<div>باکس 6</div>
<div>باکس 7</div>
<div>باکس 8</div>
</div>
<p> شماره 3</p>
<div id="example3" class="box">
<div>باکس 1</div>
<div>باکس 2</div>
<div>باکس 3</div>
<div>باکس 4</div>
<div>باکس 5</div>
<div>باکس 6</div>
<div>باکس 7</div>
<div>باکس 8</div>
</div>
<p> شماره 4</p>
<div id="example4" class="box">
<div>باکس 1</div>
<div>باکس 2</div>
<div>باکس 3</div>
<div>باکس 4</div>
<div>باکس 5</div>
<div>باکس 6</div>
<div>باکس 7</div>
<div>باکس 8</div>
</div>
<button onclick="goToCorner()">برو</button>
<button onclick="goToTop()"> برو به بالا</button>
<button onclick="goToBox()"> برو به باکس</button>
<script>
document.onmousemove = function (event) {
event = event || window.event;
if (event.pageX == null && event.clientX !== null) {
event.pageX = event.clientX + document.body.scrollLeft;
event.pageY = event.clientY + document.body.scrollTop;
}
console.log(event.pageX, event.pageY);
let hoveredElem = document.elementFromPoint(event.pageX, event.pageY);
// console.log(hoveredElem.tagName);
if (hoveredElem.tagName != 'BODY'){
hoveredElem.style.backgroundColor='gray';
}
}
function leaved(event) {
event = event || window.event;
event.target.style.backgroundColor = '';
}
for (let elem of document.body.childNodes){
if (elem instanceof Element){
elem.onmouseleave = leaved;
}
}
</script>
</body>
</html>
0
حذف شده
سلام
وقت به خیر
متوجه نشدم دقیقا تو چه حالتی خطا میده
اگه میتونید فیلم بذارید یا بیشتر توضیح بدید
0
حذف شده
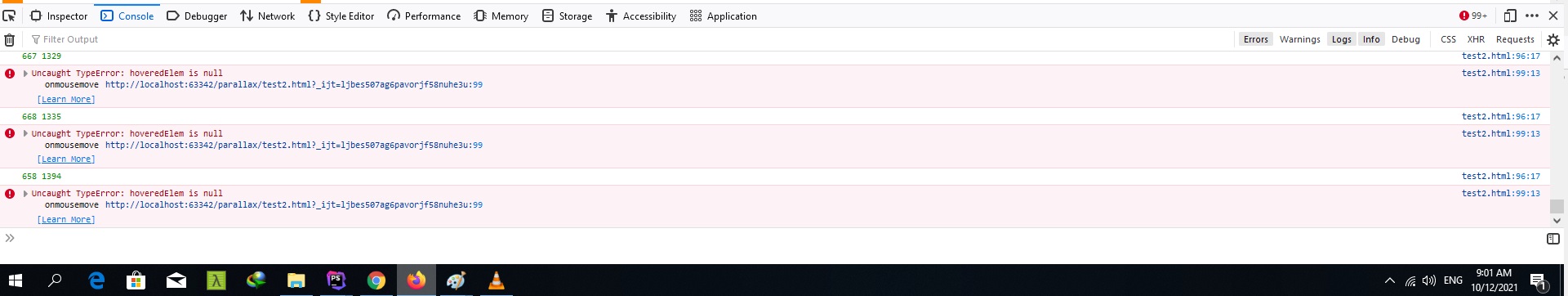
استاد وقتی با موس روی body حرکت می کنم این پیغام در console به من نمایش داده میشه من با firefox برنامه را اجرا کردم عکس ارور را براتون می فرستم.
برای پاسخ دادن به این سوال شما باید در دوره عضو باشید .