اعمال نشدن استایل های css
با عرض سلام خدمت استاد گرامی
سوالم این بود که هر استایلی که داخل فایل css قرار میدم روی سایت اعمال نمیشه چند بار هم کد هارو چک کردم نشد، فایل auth.css هم در view page source چک کردم فایل رو پیدا میکنه ولی اعمال نمیشه
<?php
function wp_auth_load_assets()
{
wp_register_style('wp_auth_style' , WP_AUTH_URL.'asstes/css/auth.css');
wp_enqueue_style('wp_auth_style');
wp_register_style('wp_auth_scripts' , WP_AUTH_URL.'asstes/js/auth.js' , ['jquery']);
wp_enqueue_style('wp_auth_scripts');
}
add_action('wp_enqueue_scripts' , 'wp_auth_load_assets');<div class="auth-wrapper">
<div class="login-wrapper">
<form action="">
<div class="form-row">
<label for="userEmail">ایمیل :</label>
<input type="text" name="userEmail" id="useremail">
</div>
<div class="form-row">
<label for="userPassword">کلمه عبور :</label>
<input type="text" name="userPassword" id="userPassword">
</div>
<div class="form-row">
<button name="submitLogin">ورود</button>
</div>
</form>
</div>
</div>.auth-wrapper
{
width: 400px;
}سلام خدمت شما
مثلا ممکن اسم پوشه ها را اشتباه نوشته باشید
در کد بالا مثلا اسم تابعwp_auth_load_assets و در مسیر این asstes است(assets یا asstes) ببیند اسم پوشه را اشتباه در مسیر وارد نکرده اید.
چون من کد بررسی کردم مشکل ندارد
فقط برایjs
wp_register_script();
wp_enqueue_script();اگر باز نشد مجدد پیغام بگذارید
سلام خدمت شما دوست گرامی
آیا فایل که در سورس کد است در مرورگر باز می شود و محتویاتش دیده می شود؟
ممکن مسیر آدرس مشکل داشته باشد مسیر آدرس را بینید که آیا درست و کامل است ممکن یک قسمت آدرس مثلا / نداشته باشد
اگر باز نشد مجدد پیغام بگدارید
ممنون از شما چک کردم وقتی از داخل view page source چک میکنم آدرس فایل css مثل آموزشی که استاد گفتن موجوده ولی وقتی از همونجا بازش میکنم میگه که صفحه ای پیدا نشد ولی بعید میدونم آدرسش اشتباه باشه
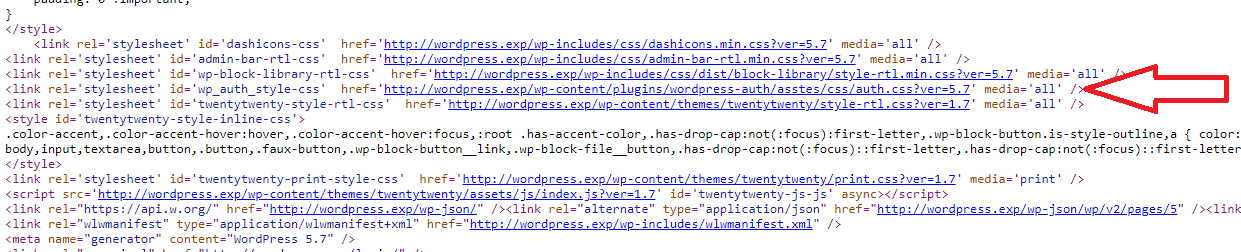
</style>
<link rel='stylesheet' id='dashicons-css' href='http://wordpress.exp/wp-includes/css/dashicons.min.css?ver=5.7' media='all' />
<link rel='stylesheet' id='admin-bar-rtl-css' href='http://wordpress.exp/wp-includes/css/admin-bar-rtl.min.css?ver=5.7' media='all' />
<link rel='stylesheet' id='wp-block-library-rtl-css' href='http://wordpress.exp/wp-includes/css/dist/block-library/style-rtl.min.css?ver=5.7' media='all' />
<link rel='stylesheet' id='wp_auth_style-css' href='http://wordpress.exp/wp-content/plugins/wordpress-auth/asstes/css/auth.css?ver=5.7' media='all' />
<link rel='stylesheet' id='twentytwenty-style-rtl-css' href='http://wordpress.exp/wp-content/themes/twentytwenty/style-rtl.css?ver=1.7' media='all' />