مشکل کاور کردن در حالت های یکسان شروط
در مباحث این جلسه نکته ای مطرح شد که اگر یک عنصری در حالت (به عنوان مثال) xs و s دارای ابعاد یکسانی بود و تعداد مشابهی ستون رو اشغال میکرد، میشه اون شرط s رو در کلاس های اون قرار نداد.
مثلا (فقط کد های مربوط به سوال رو نوشتم) :
همچین کدی رو
<div class="col-xs-12 col-s-12 col-md-4 col-l-4 col-xl-4">
<div class="foo">
lorem blah blah
</div>
</div>به این شکل بنویسیم :
<div class="col-xs-12 col-md-4">
<div class="foo">
lorem blah blah
</div>
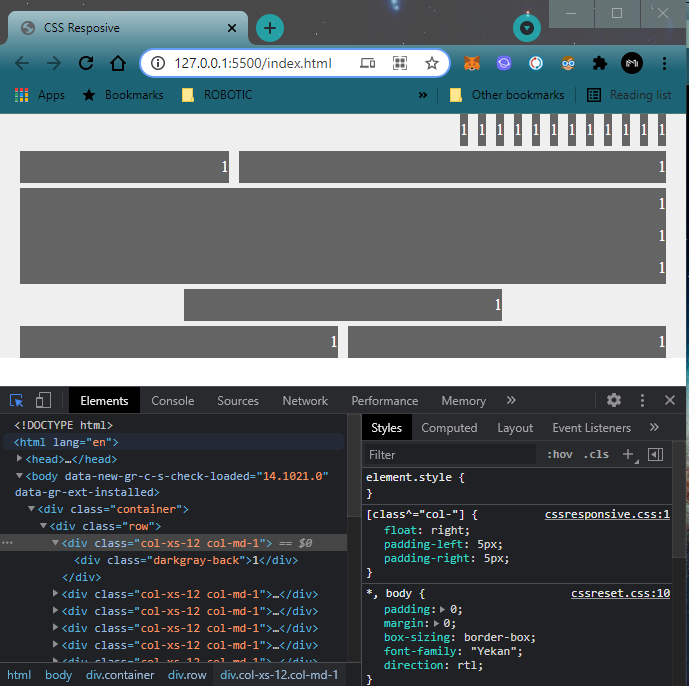
</div>این کد برای مقادیر عرض صفحه ی بزرگتر از md درست کار میکنه، اما برای حالت هایی که
[md-width]> عرض صفحه>[xs-width] یا همون مقدار s-width
هستن به درستی کار نمیکنه و عرض هر ستون محدود میشه به عرض نوشته های داخل اون.
که عکسش هم ضمیمه شده.
در واقع باید اینطوری نوشت تا جواب بده :
<div class="col-xs-12 col-s-12 col-md-4">میخواستم هم تجربم رو به اشتراک بزارم هم دلیلش رو از اساتید گرامی بپرسم.
با سلام
دلیل این موضوع به خاطر این است که تو فریم ورک ساختگی ریسپانسیو برای حالت xs از مقدار max-width:600px استفاده شده است که یعنی اگر صفحه مرورگر کوچکتر از 600 پکسل باشد مدیا کوئری مربوط به xs فعال می شود اما برای حالت s از min-width:600px استفاده شده است که یعنی اگر صفحه مرورگر بزرگتر از 600 پیکسل باشد مدیا کوئری s اجرا می شود. در نتیجه دو مدیا کوئری s و xs با یکدیگر همپوشانی ندارد پس باید حتما مقدار col-xs و col-s تو wrapper قرار بدیم.
در ضمن این موضوع که با تعیین مقدار پایین دستی برای بالا دستی همان مقدار یا ستون ست می شود فقط برای حالت مدیا کوئری s به بالا (md, l, xl) صدق می کند.