نمایش نقشه در Modal
سلام
مپ طبق آدرسی که توی فایل js بهش دادم باز میشه
ولی وقتی میخوام جایی که پین شده رو ببینیم اگه توی اون محدوده ی پیشفرض نباشه دیگه تو صفحه ی اول باز نمیشه
<?php if($location):?>
L.marker([<?= $location->lat ?>, <?= $location->lng ?>]).addTo(map).bindPopup("<?= $location-> title?>").openPopup();
map.setView([<?= $location->lat ?>, <?= $location->lng ?>]);
<?php endif; ?>
setView که استفاده کردم داخل صفحه اصلی نقشه(صفحه index) مشکل برطرف شد.
اما توی مدال هنوز مشکل داره
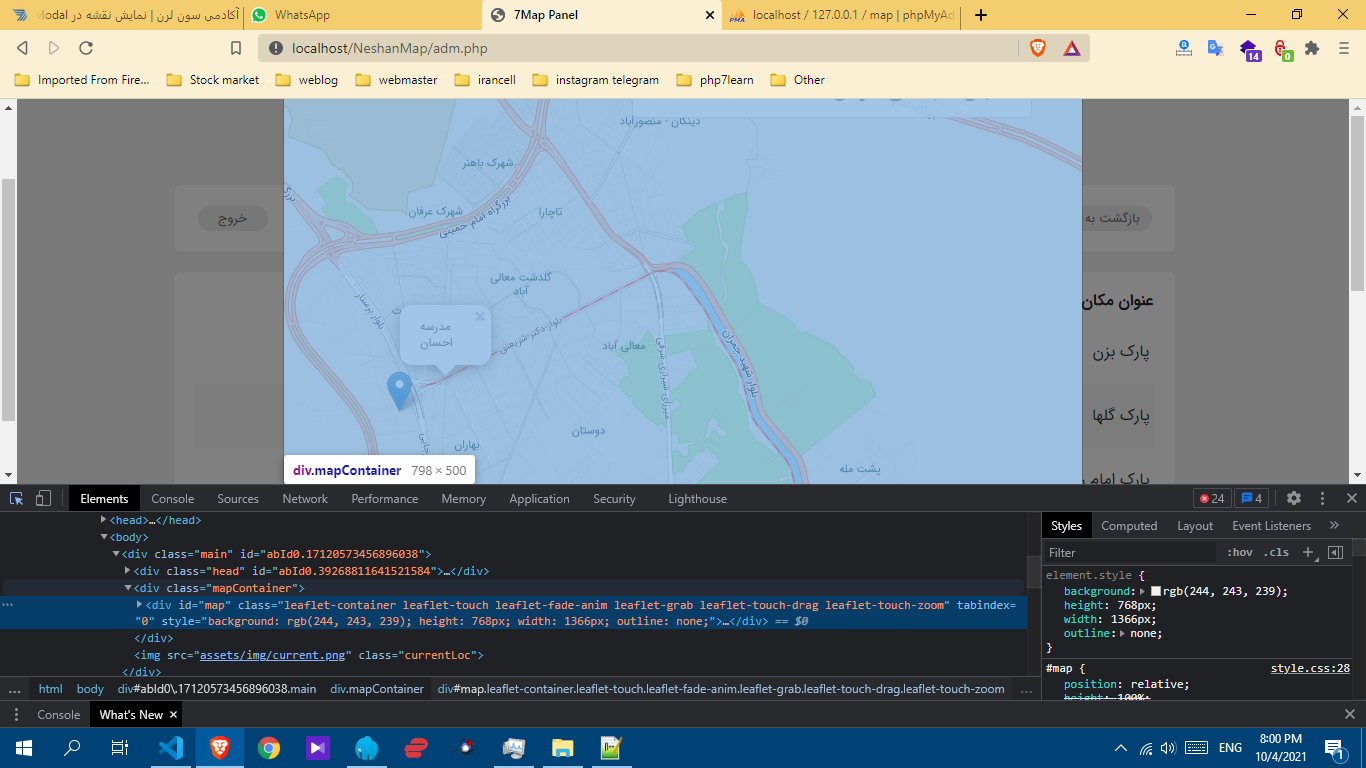
اندازه مدال توی صفحه نمایش من ۷۹۸x۵۰۰px هست اما اندازه نقشه که از
<iframe id='mapWivdow' src="#" frameborder="0" ></iframe>
گرفته میشه و توی مدال نمایش داده میشه بزرگ تر هست
راهی هست که بشه اندازه مدال و تو صفحه نمایش های مختلف بگیرم طول و عرض مپ هم که توی مدال هست به همون اندازه ثبت بشه؟
از مدال bootstrap استفاده کردم.
سلام و احترام
مثلا اگه مدالی با آیدی my_modal داشته باشید میتونید به این شکل اندازشو بگیرید، میتونید از jquery استفاده کنید به این شکل
var width = $("#my_modal").width();
var height = $("#my_modal").height();
var size = $("#my_modal").attr("data-size");و میتونید یک مودال رو به این شکل با jquery تغیر اندازه بدید
$('#my_modal').on('show.bs.modal', function () {
$(this).find('.modal-body').css({
'max-height':'100%'
});
});میتونید بهش css های مورد نظرتون رو اضافه کنید
اگه جایی ابهام داشت مطرح کنید تا حلش کنیم
نمیتونم اندازه برای نقشه که وارد مودال میشه مشخص کنم نقشه با اندازه height: 768px; width: 1366px; وارد میشه.
میخوام سایزش فیکس بشه با اندازه مودال
با css تست کردم
اما باز اندازه نقشه رو از css نمیتونم تنظیم کنم
با getElementById('map') هم که سایز مشخص میکنم undefined میشه