نمایش هر یک از تصاویر گالری در جایگاه تصویر شاخص اصلی محصول بعد کلیک روی آن
با سلام و وقت بخیر؛
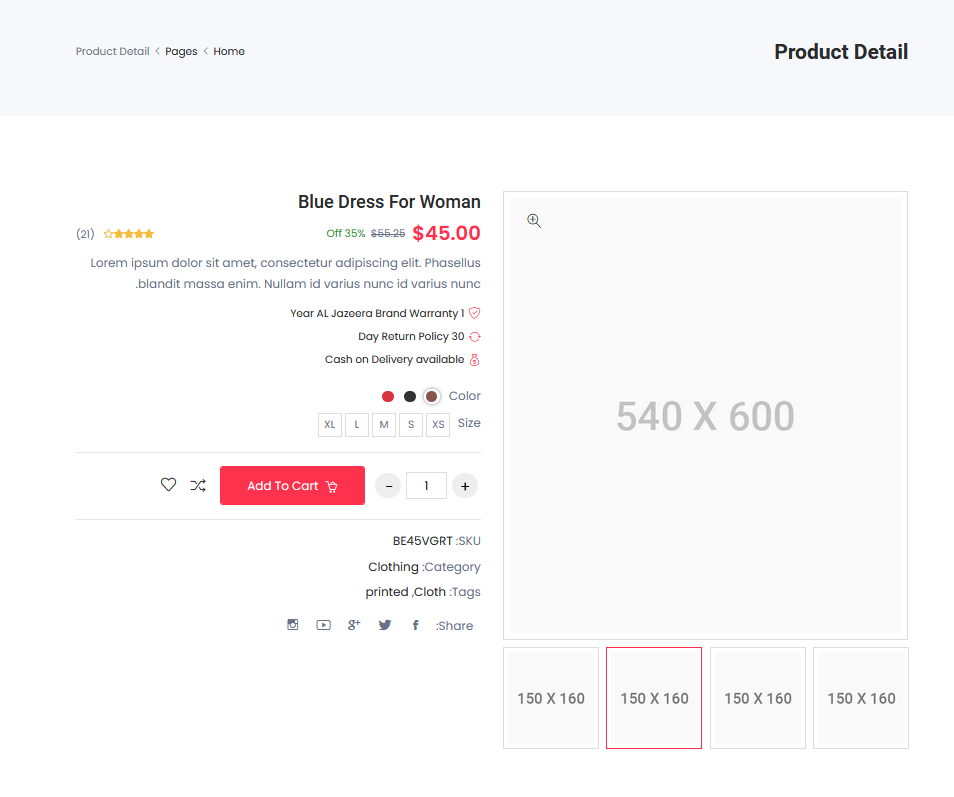
من طبق آموزشها تونستم تصاویر گالری را دریافت کنم و نمایش دهم. اما اسلایدر تصاویر محصولات من کمی فرق میکند (تصویر در پیوست). با توجه به اینکه این نوع گالری در سایتها پر استفاده هست و از طرفی گالری پیش فرض ووکامرس چندان خوب نیست امکانش هست من رو راهنمایی کنید که:
1- ابتدا تصویر شاخص اصلی محصول در جایگاه تصویر بزرگ محصول قرار گیرد.
2- با کلیک روی هر تصویر گالری، تصویر سلکت شده جای تصویر بزرگ نمایش داده شود.
البته میدونم که ممکنه کمی جاوااسکریپت داشته باشه. ولی ممنون میشم یا خودتون راهنمایی کنین یا اگر لینک یک رفرنس رو برای من ارسال کنید تا از اون کمک بگیرم. متشکرم از شما.
کدهای صفحه product-image.php :
<?php
global $product;
$gallery_ids = $product->get_gallery_image_ids();
?>
<div class="product-image">
<!-- Main Image -->
<div class="product_img_box">
<img id="product_img" src='assets/images/product_zoom_img1.jpg'>
<a href="#" class="product_img_zoom" title="Zoom">
<span class="linearicons-zoom-in"></span>
</a>
</div>
<!-- Gallery Images -->
<div id="pr_item_gallery" class="product_gallery_item slick_slider" data-slides-to-show="4" data-slides-to-scroll="1" data-infinite="false">
<?php
foreach ($gallery_ids as $gallery_id) :
$img_src = wp_get_attachment_url($gallery_id);
?>
<div class="item">
<a href="#" class="product_gallery_item" data-zoom-image="<?php echo $img_src;?>">
<img src="<?php echo $img_src; ?>">
</a>
</div>
<?php endforeach; ?>
</div>
</div>
سلام خدمت شما. اول از همه مطابق قالب خودتون می تونید لیست همه تصاویر گالری رو دریافت کنید و با استفاده از حلقه اون در سایز کوچک نمایش بدید. اولین تصویر رو به صورت پیش فرض به عنوان تصویر بزرگ نمایش داده شده استفاده کنید. کمی کد جاوااسکریپت میخواد که با کلیک بر روی هر تصویر کوچک src اون انتخاب شده و به عنوان src تصویر بزرگ جایگزین بشه.
منطقش رو میدونستم تو پیادهسازی مشکل داشتم چون زیاد حرفهای نیستم در کد نویسی. اوکی سرچ میکنم از اینترنت پیدا میکنم خودم متشکرم.