پوشه tmp چجوری ایجاد شد
با سلام
فایل های پروژه رو از گیت لب دانلود کردم.یک مطلب جدید هم ایجاد کردم ولی داخل پوشه tmp که قبلا درون پروژه بود فایل تصویری ننشست و یک پوشه جدید ایجاد شد.تصویر هم در داخل صفحه اول نمایش داده نشد؟ اما نام جدید thumbnail در دیتابیس وارد شد.
پوشه tmp چجوری بوجود اومد؟
سلام جناب طائی سقرلو وقتتون بخیر . درواقع پوشه tmp رو اون پکیج express-fileupload ایجاد میکنه (استاد توی فیلم توضیح دادن ) موقعی که شما یه فایلی رو میخواید آپلود کنید این پوشه بهمراه فایل هاتون بصورت موقت هم درونش ایجاد میشه و درنهایت به آدرس اصلیش منتقل میکنه .علت ایجادش هم به این خاطر هست وقتی از express-fileupload استفاده میکنید , بصورت پیش فرض اطلاعاتی که آپلود میکنید درون RAM تون قرار میگیره و اگر سیستم Restart بشه و مشکلی پیش بیاد. کل اطلاعات آپلودی تون میره روی هوا. پس اگر میخواید همچین اتفاقی نیوفته حتما توی پیکربندی (استاد توی فیلم توضیح دادن ) مقدار useTempFiles رو برابر با true قرار بدید.
امیدوارم تونسته باشم کمکتون کنم . پیروز و موفق باشید
سلام مجدد . به این خاطر هست که شما پیکربندی مربوط به پکیج رو بدرستی انجام ندادید . مطمئن بشین که در فایل index.js مربوط به bootstrapتون پیکربندی رو به این صورت نوشته باشید
app.use(
fileUpload({
createParentPath: true,
useTempFiles: true,
}),
);و آدرس جایی که میخوای تصاویر درون اون آپلود بشه هم به این شکل هست
`${process.env.PWD}/public/assets/upload/images/${NewFileName}`منظور از NewFileName هم همون نام فایلی که براساس uuid نامگذاری میشه (طبق همون روشی که استاد توفیلم گفتن) اگه بازم مشکل حل نشد بگو تا بهتر راهنماییت کنم
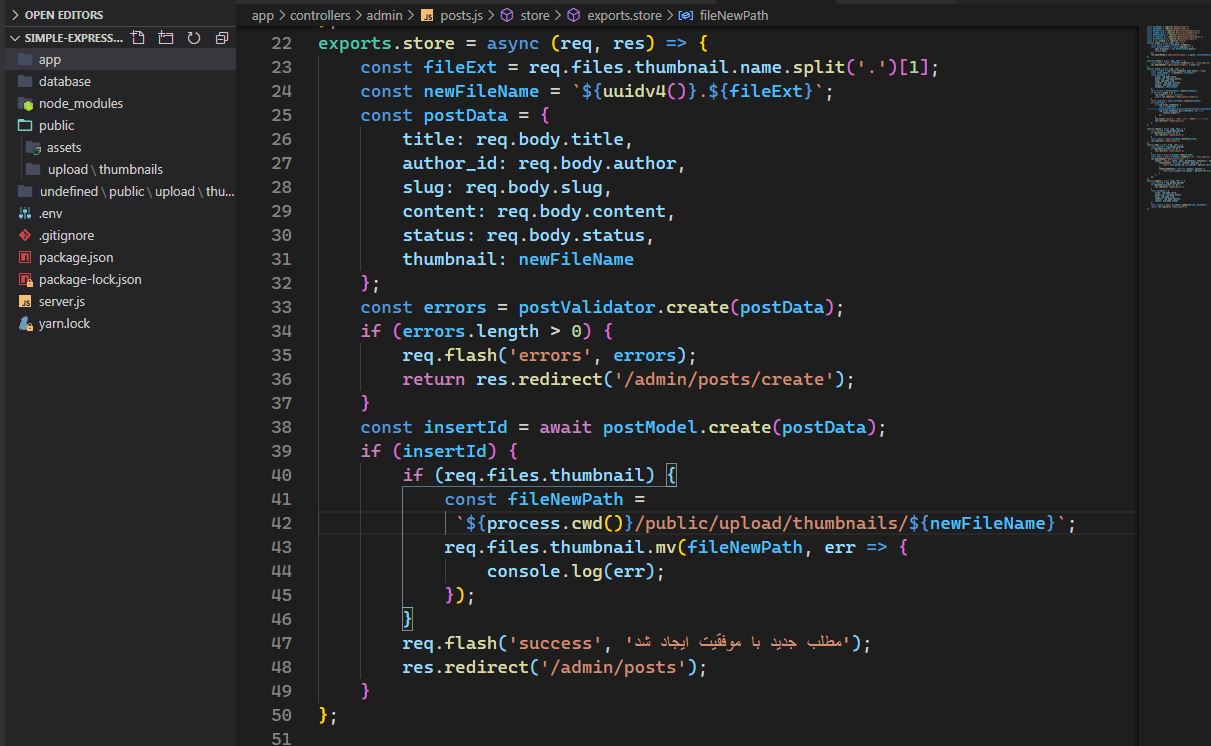
//controllers/admin/posts.js=> method stor
exports.store = async (req, res) => {
const fileExt = req.files.thumbnail.name.split('.')[1];
const newFileName = `${uuidv4()}.${fileExt}`;
const postData = {
title: req.body.title,
author_id: req.body.author,
slug: req.body.slug,
content: req.body.content,
status: req.body.status,
thumbnail: newFileName
};
const errors = postValidator.create(postData);
if (errors.length > 0) {
req.flash('errors', errors);
return res.redirect('/admin/posts/create');
}
const insertId = await postModel.create(postData);
if (insertId) {
if (req.files.thumbnail) {
const fileNewPath =
`${process.cwd()}/public/upload/thumbnails/${newFileName}`;
req.files.thumbnail.mv(fileNewPath, err => {
console.log(err);
});
}
req.flash('success', 'مطلب جدید با موفقیت ایجاد شد');
res.redirect('/admin/posts');
}
};
//bootstrap/index.js
const express = require('express');
const hbs = require('express-handlebars');
const path = require('path');
const bodyParse = require('body-parser');
const cookieParser = require('cookie-parser');
const session = require('express-session');
const flash = require('connect-flash');
const fileUpload = require('express-fileupload');
const sessionStore = require('./session-handlers/redis')(session);
module.exports = app => {
app.use(bodyParse.json());
app.use(bodyParse.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(session({
store: sessionStore,
secret: 'asq978w7e8qw7d4s56as4d6a4d',
resave: true,
saveUninitialized: true,
unset: 'destroy'
}));
app.use(flash());
app.use(fileUpload({
createParentPath: true,
useTempFiles: true
}));
app.engine('handlebars', hbs());
app.set('view engine', 'handlebars');
app.set('views', path.join(__dirname, '../views'));
app.use('/static', express.static(path.join(__dirname, '../../public')));
};
//views/front/home/index.handlebars
{{#each posts}}
<div class="blog-post">
<a href="#">
<img class="rounded mb-lg-5 mb-4"
src="/static/upload/thumbnails/{{this.thumbnail}}"
alt="card image">
</a>
<h3 class=""><a href="/p/{{this.slug}}">{{this.title}}</a></h3>
<div class="meta font-lora my-4">
<a href="#">{{this.full_name}}</a>
<span class="meta-separator"></span>
<a href="#">{{this.jalali_date}}</a>
</div>
<p>{{{this.excerpt}}}</p>
</div>
{{/each}}
//viwes/admin/posts/create.handlebars
<div class="col-12 mb-15">
<label for="thumbnail">تصویر شاخص:</label>
<input type="file" name="thumbnail" id="thumbnail"class="form-control">
</div>
سلام دوباره دوست من .
بجای این آدرس
`${process.cwd()}/public/upload/thumbnails/${newFileName}`
اینطور بنویسید
`${process.env.PWD}/public/upload/thumbnails/${newFileName}`اگه باز جواب نگرفتید بفرمایید تا به یه نتیجه ای برسیم