content یا item، مساله این است!
در انتهای این جلسه استاد تمرینی رو محول کرد که ببینیم سه پراپرتی place-content و place-item و place-self چی هستن و چه تفاوت هایی دارن، خب در سرچ اولیه متوجه شدم که همه ی این ها حالت خلاصه هستند (shorthand).
به این شکل که دوستان در تاپیک ها هم اشاره کردند :
place-content: 'align-content' 'justify-content';
place-items: 'align-items' 'justify-items';
place-self: 'align-self' 'justify-self';که خب این سوال رو ایجاد میکنه که مثلا تفاوت میان justify-content و justify-item یا موارد مشابه چی هستن؟
به همین منظور اومدم چند تا حالت رو در نظر گرفتم، برای بخش align، حالت اول:
align-items:center;
align-content:center;
و برای بخش align، حالت دوم :
/*align-items:center;*/
align-content:center;که عکس حالت اول با نام align item with align content و عکس دوم با نام align content پیوست شده.
چیزی که من متوجه شدم با توجه به تفاوت این دو تصویر، این بود که align-content میاد و کلیت ساختار سطر ها رو (در اینجا 3 سطر رو) در راستای محور y جا نمایی میکنه که خب در تصویر دوم این موضوع واضحه که کلیت سطر ها در مرکز تصویر قرار گرفتند. اما، align-item میاد و آیتم های موجود در هر سطر رو، نسبت به محور y خود اون سطر جا نمایی میکنه. همون طور که در تصویر حالت اول واضحه اضافه شدن پراپرتی align-items: center باعث شده آیتم هایی که طول متفاوتی دارند همگی در مرکز همون سطر قرار بگیرن.
پس align-content نگاهش نسبت به همه ی سطر ها و محتوی هاست و align-item نگاهش به آیتم های موجود در هر سطره.
برای justify نیز همینطور، حالت اول:
justify-content:end;
justify-items:left;
و حالت دوم:
justify-content:end;
/*justify-items:left;*/که در این حالت هم کس حالت اول با نام justify item with justify content و عکس دوم با نام justify content پیوست شده.
مطابق با توضیحات بالا و همونطور که در تفاوت دو تصویر مشهود هست، justify-content نگاهش به تمامی ستون های محتوی هست که با استفاده از پراپرتی justify-content:end تمامی ستون ها به سمت راست (و به تعبیری end نسبت به راستای x) منتقل شدن اما زمانی که justify-items:left به اون اضافه شده (حالت اول) آیتم های موجود در ستون، نسبت به خود اون ستونی که درونش هستند به سمت چپ جابجا شدن.
همانند بالا میشه گفت، justify-content نگاهش به تمامی محتوی و ستون های موجود در سیستم گرید (یا فلکس) هست اما justify-item تنها به جانمایی افقی آیتم های موجود در هر ستون نگاه میکنه.
بدین صورت درک پراپرتی های place-content و place-items راحت تر میشه.
در رابطه با place-self هم که باید گفت این پراپرتی حالت اختصار جانمایی اختصاصی هر آیتم موجود در سیستم گرید هست که justify-self این کار رو در راستای محور x یا افقی و align-self این کار رو در راستای محور y و یا عمودی انجام میده.
ولی خب چه بهتر ابزاری باشه که درگیر این مسائل نشیم.
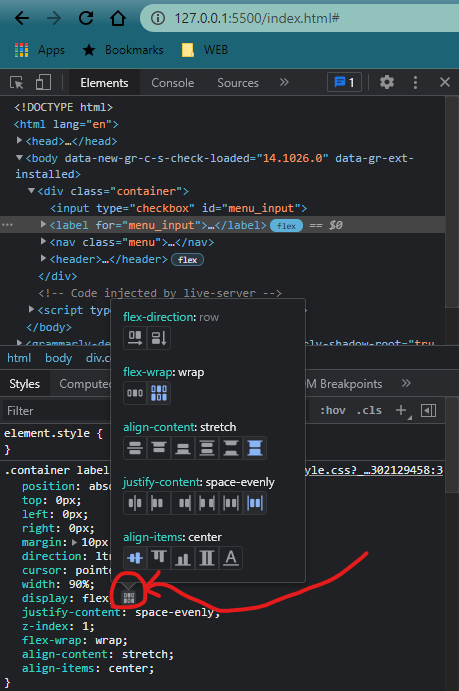
با استفاده از Google inspector برای عناصر دارای flex میتونیم به راحتی جانمائی اونها رو انجام بدیم.
همانند تصویر پیوست شده