سئوال پیرامون srcCompat
با درود
۱.
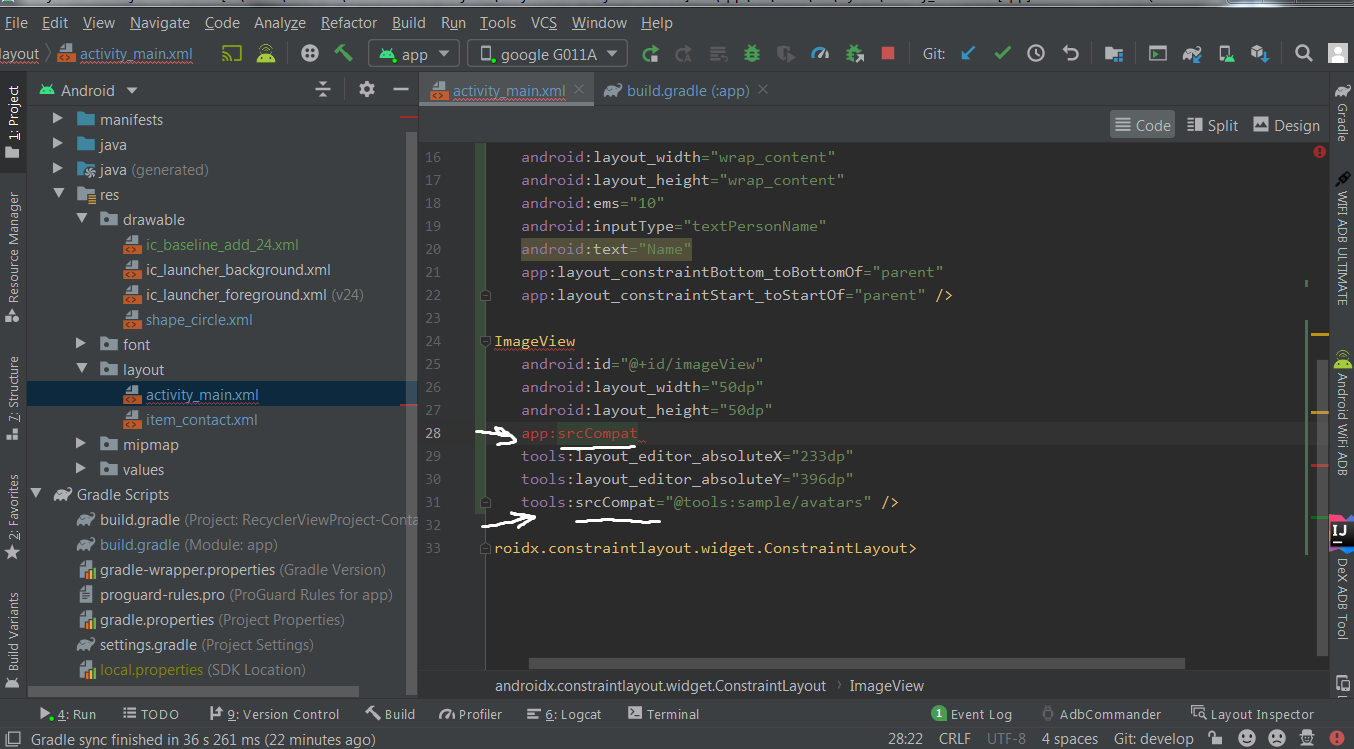
بر اساس تصویر ضمیمه چرا صفت app:srcCompat توسط کامپایلر اندروید استودیو شناخته نمیشه؟
۲.
بر اساس تصویر ضمیمه در این مثال دو نمونه srcCompat داریم یکی با tools nameSpace و دیگری با app nameSpace که در مورد app nameSpace گفته میشه که برای صفاتی استفاده میشه که صفات استاندارد اندروید نیستن و مثلا مثل ایجا جزء لایبرری هستن. تفاوت مفهومی این دو src اینجا در چیه؟
۳.
ما آیکنمون رو از پوشه drawable مسیر دادیم چرا مقدار
"tools:srcCompat="@tools:sample/avatars
با tools@ آغاز میشه بجای drawable@ ؟
ممنون
سلام پژمان جان استاد در قسمتی از ویدیو گفتند که باید در build.gradle سطح اپ بیایید و در defultConfig قطعه کد کانفیگ زیر رو به پروژه اعمال کنید تا این مشکل حل شه
vectorDrawables.useSupportLibrary = true
2- کلا نیم اسپیس هایی که با tools شروع میشوند صرفا جهت پیش نمایش هستن و موقع اجرا شما تغییری در اپتون حس نمیکنین(جلسات پروژه وپروفایل)
3-جواب 3 هم که همون 2 هستش بخاطر پیش نمایش بودن که البته فرقی نمیکنه ریسورس شما در کدام پوشه باشه ولی منطقی و استانداردش drawable هستش
پیروز باشی